Adobe XDでFont Awesomeを使う。
Adobe XDでFont Awesomeを使う。
Font Awesome(フォント オーサム)をよく使います。Font Awesomeはピクトをフォントとして表示することのできるツールです。基本、文字と同じなのでサイズを変えたり、色を変えたり、使い方によっては重ねたり、動きをつけることも可能です。
ピクトてのはこんな奴ですね「」「」「」「」
で、ホームページのデザイン作るときも当然組み込むわけです。デザインする時はPhotoshopかAdobe XDを使います。Photoshopはエクステンションを使って組みこめるのですが、Adobe XDではまだそのようなエクステンションがなかったので調べてみました。結果、スマートではないのだけど利用できるようになりました。XDはこれから拡張機能がいろいろ出てくるらしいのでそれまでの繋ぎとして。
因みに環境はMacです。XDもダウンロードしたFont Awesomeも2018年10月18日時点で最新のものを利用しています。
Font Awesomeのインストール
Font Awesomeのページからフォントをダウンロードしインストールします。
こちらのページの↓のバナーから[fontawesome-free-5.4.1-web.zip]をダウンロードします。ライセンスをお持ちの方はPro版でも結構です。

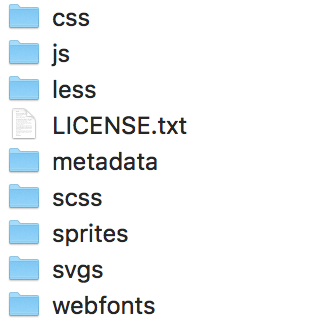
ダウンロードしたzipファイルを解凍すると以下の構成で展開されると思います。

その中のwebfontsフォルダの中の、3つのフォントセットをインストールします。
fa-brands-400.ttf

fa-regular-400.ttf

fa-solid-900.ttf

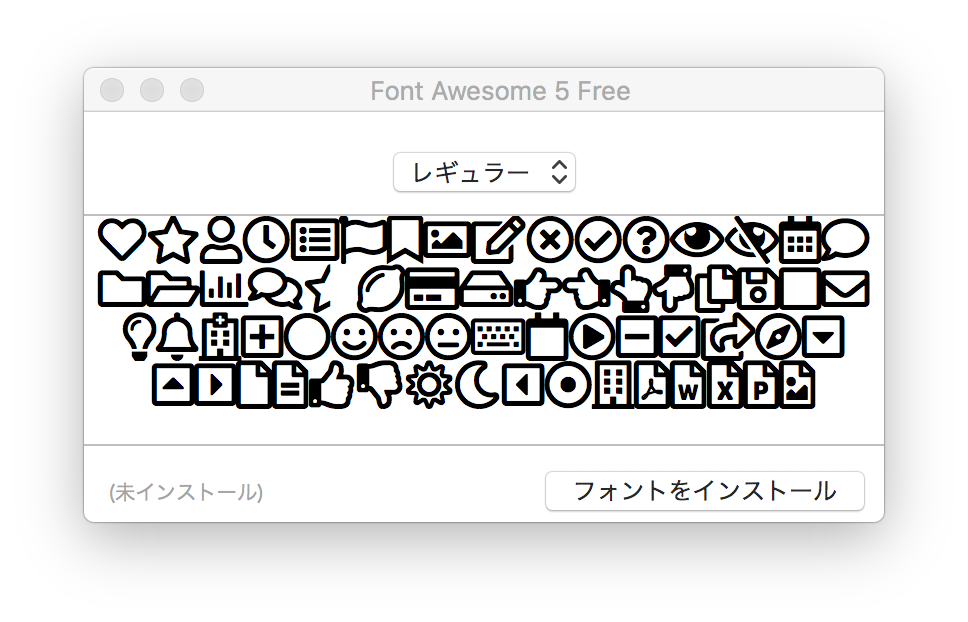
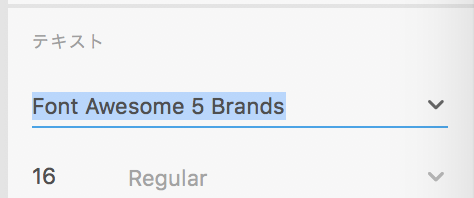
Adobe XDを開き、フォントリストの中に「Font Awesome 5 Brands」と「Font Awesome 5 Free」があればインストール完了です。インストールしたセットは3つですが、Solidは「Font Awesome 5 Free」の細字のことです。

XDにFont Awesomeを貼り付ける
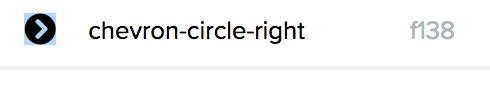
はりつける作業は単純です。Font Awesomeのサイトで貼り付けたいフォントをコピーし、XDに貼り付けます。コピーするのはユニコードではなくアイコンの方をコピーします。またコピーする場合はフォントの詳細ページではなく、チートシートのページでコピーします。
Font Awesome Free’s Cheatsheet
↑のページで↓のようにアイコンをコピーします。

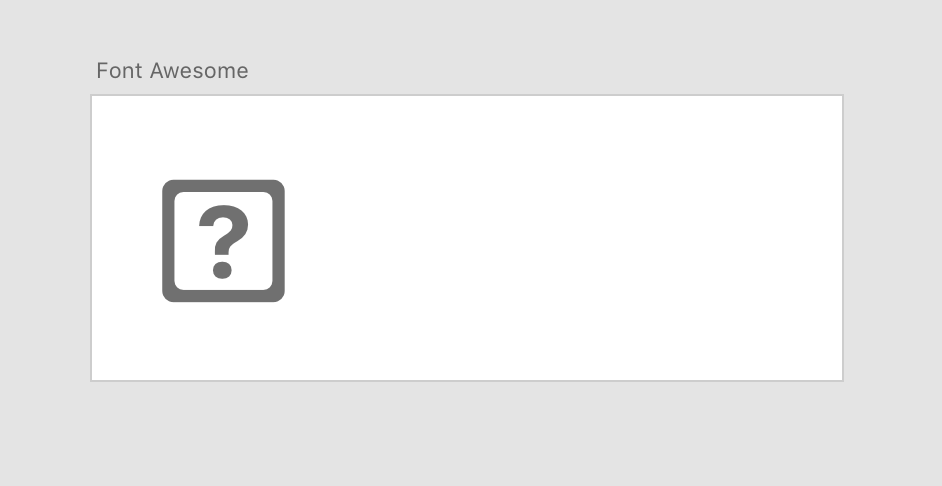
で、XDに貼り付け。貼り付けると最初のこのような状態になりますが、

フォントをFont Awesomeのフォントに指定してやるとアイコンが表示されます。

Adobe XD、いいですね。少し前はワイヤーフレームをXDで作成して、画像類をphotoshop&Illustratorで画像を作成する流れでしたが、バージョンを重ねるにしたがってXDから直接画像を吐き出す流れになってきて、作成するサイトの種類によってはデザインの工程が殆どXDで完了するようになってきています。そして何より動作が軽い!「これホントにAdobe製品?」て位です。使っていてストレスを感じないのは大切なことだと思います。機能はシンプルですがこれから拡張機能が追加されてますます便利になってくるでしょう。
ただやはり複雑な画像加工にはまだまだPhotoshop等は必要ですし、こちらの機能もAIを使ったりと凄い勢いで進歩してます。毎月高いお金払ってるんだからドンドン進歩してくれってのが正直な気持ちです。
以上、Adobe XDにFont Awesomeを貼り付ける方法でした。
ホームページ制作・保守管理に関するお問い合せはお気軽にどうぞ。
無料お見積もりフォーム
「大体いくらかかるんだろう?」新規開設からリニューアル、ECサイトや会社紹介ページなど、概算のお見積もりをご希望のかたはコチラからお見積もりをご請求下さい。
その他のお問い合せ
Web制作に関するご質問はもちろん、サイトやシンプルウェブへのご質問、ご連絡等何でもございましたらコチラのフォームよりご連絡下さい。
料金と制作の流れについて
ホームページの制作料金について
デザインやプログラムの料金は曖昧で非常にわかりづらいものですが、できるだけお客様にもご理解頂けるように料金を記載しております。コチラから。
制作のワークフローについて
ホームページは私たち制作者だけでは開設できません。お客様にどのような事をどの時点でお願いするのかがわかる、WEB制作のワークフローはコチラから。
WEBに関する用語について。
Webに関する用語についてかなり適当にご説明いたします。
ブログです。
SIMPLE-Webのブログ(2回目)です。リキまず、ユル~く更新しています。
SIMPLE-Web コンテンツのご案内
Web制作に関するサービスについて
Web制作に関する料金・価格、流れ、実績について
お問い合せ・ご質問について
このサイトのご利用について
SIMPLE-Webについて
広島 ホームページ制作SOHO SIMPLE-Web 〒738-0033 広島県廿日市市串戸4-2-13-405 お問い合わせはコチラから